To edit the "Customize Layout" tab open your site's start page, then navigate to the "Customize Layout" tab. This tab is a simple GUI (graphical user interface) which allows you to make basic modifications to your masthead image, headline and navigation fonts, and link colors of your site.
The values you enter into this page form a specialized CSS document, so it is important to enter valid CSS into the text fields. The CSS document is named "templateX.custom.css" and is pulled in AFTER your local stylesheet. Therefore, any values you enter into the Customize Layout tab, will override the styles set in your local CSS document.
To start editing, press the "edit" button in the action bar that runs across the top of your screen.
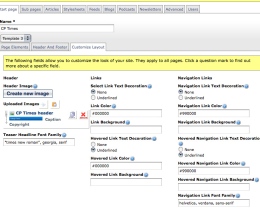
Below is a general break down of each different section in the Customize Layout GUI.
Header Image:
This is where you can upload a new masthead for your website. Just press "Create new image" and follow the steps to upload a new masthead. In general, all sites have a masthead that is 975 pixels wide, so the masthead you upload should be 975 pixels wide. At this time there are no GUI settings for masthead height. You have two options for setting the height of your masthead: 1. Upload a masthead with the same height as your current masthead. 2. Change the height of the masthead in your local CSS document.
You can upload multiple images into the Header Image slot in the GUI. The Header image that is at the top of the list is the only one that will show up on your site.
Teaser Headline Font Family:
Here you can enter a CSS font family to modify how the H2 HTML headers of the elements on your site are displayed. It is important to use proper CSS format for the font-family declaration. Reference the image attached to this article for an example. Click here for a list of web safe fonts.
Links:
Select Link Text Decoration
This allows you to set a text decoration of "none" or "underlined" for the H2 headline links on your site.
Link Color
This allows you to choose a link color for the H2 headline and element links on your site. You must enter a valid six digit hexadecimal color into this field. Click here for sample hexadecimal color values.
Link Background
Sets the background color on H2 headline and element links on your site. You must use a valid six digit hexadecimal color in this field.
Hovered Link Text Decoration
Sets the text decoration for when a user hovers or scrolls over an H2 link on your site.
Hovered Link Color
Allows you to set an H2 link color when a user hovers or scrolls over the link.
Hovered Link Background
Allows you to set an H2 link background color when a user hovers or scrolls over the link.
Navigation Links:
This area provides the same customization fields as "Links", but instead of affecting your H2 headline links, it affects the links in your Navigation bar or column. Follow the same guidelines outlined above for the Navigation Links and Navigation Link Font Family sections of the GUI.
Header Links:
In this area you can paste SubPages and Links you create in the "Sub pages" tab into a Sub-navigation in your Masthead area (at the top of your site). The location and style for these links are set through your local CSS document.
Footer Links:
In this area you can paste SubPages and Links you create in the "Sub pages" tab into a Sub-navigation in your Footer area (at the bottom of your site). The location and style for these links are set through your local CSS document.
Customizing individual SubPages:
There is a separate Customize Layout tab for each SubPage you create in the system. It is possible to change the masthead, link colors, etc to be different for each SubPage you create. For example: if you want your sports section to have a different masthead, you would navigate to your sports SubPage, and follow the steps provided above for uploading a new Header Image.
NOTE: At this time, if you choose to change one value in the SubPage GUI, or upload a new masthead, the GUI will reset any blank fields to system default values. You must fill out all blank fields in the SubPage GUI to match those in your Start Page GUI.